本文主要包含CSS,清除浮动等相关知识,佚名 希望在学习及工作中可以帮助到您
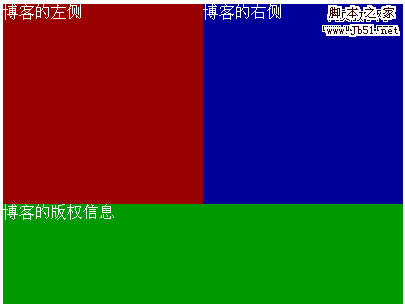
还记得第二课我们做的例子的效果么?最后效果是,红色方块和蓝色方块都处于一行,我们使用“Float:left”,打击了块状元素的“霸道”即块状元素不允许其他元素和它处于同一行。我们将红色方块的CSS代码中加入了“Float:left;”后,红色方块终于允许蓝色方块和它处于同一行。如图:
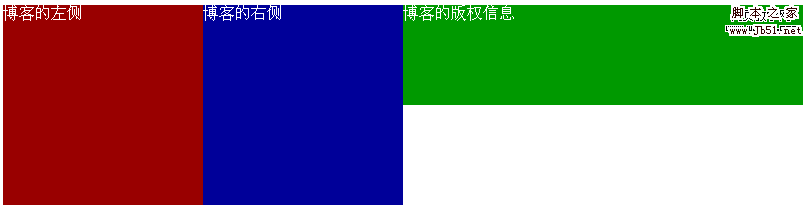
在上个例子中,为了达到浏览器兼容性,我们分别在红色蓝色方块CSS代码中分别加了“Float:left;”,这样IE和FF中显示效果一样,如果此时我们还想放一个宽度400像素,高度100的绿色方块,并让其处于第二行,效果如下图:
好办~!只要在CSS代码中加入下面这段代码:

在上个例子中,为了达到浏览器兼容性,我们分别在红色蓝色方块CSS代码中分别加了“Float:left;”,这样IE和FF中显示效果一样,如果此时我们还想放一个宽度400像素,高度100的绿色方块,并让其处于第二行,效果如下图:


好办~!只要在CSS代码中加入下面这段代码:

