本文主要包含块状元素,内联元素等相关知识,佚名 希望在学习及工作中可以帮助到您
在用CSS布局页面的时候,我们会将HTML标签分成两种,块状元素和内联元素(我们平常用到的div和p就是块状元素,链接标签a就是内联元素)。是在CSS布局页面中很重要的两个概念,必须要理解透彻!既然说到概念就先看看块状元素和内联元素的定义。
注:这节课看似挺长,其实内容很少,通过举例子让大家更容易理解而已,不要被眼前的文字和代码吓到哟~
块状元素
一般是其他元素的容器,可容纳内联元素和其他块状元素,块状元素排斥其他元素与其位于同一行,宽度(width)高度(height)起作用。常见块状元素为div和p。
内联元素
内联元素只能容纳文本或者其他内联元素,它允许其他内联元素与其位于同一行,但宽度(width)高度(height)不起作用。常见内联元素为“a”。
做了个对比表,帮助大家更容易理解。
块状元素 内联元素
是否允许其他元素同处一行 no yes
width和height是否起作用 yes no
对于上面的概念,我们用实例的方式给大家讲明白,要注意听哟~
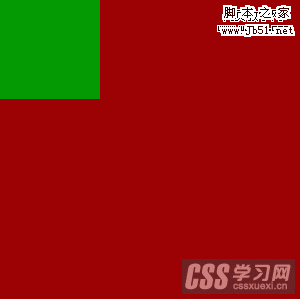
要求:ID为div1的红色(#900)区域,宽度和高度均为300像素,并且包含一个ID为div2的绿色区域,长度宽度
均为100像素的div2。
CSS代码如下:
#div1{width:300px; height:300px; background:#900;}
#div2{width:100px; height:100px; background:#090;}
HTML代码如下:
<div id="div1">
<div id="div2"></div>
</div>
为了方便初学者更好的学习,我把完整的代码发出来
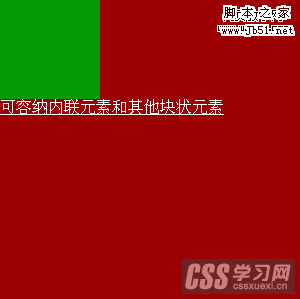
元素和其他块状元素”颜色为白色。
CSS代码如下:
#div1{width:300px; height:300px; background:#900;}
#div2{width:100px; height:100px; background:#090;}
a{color:#fff;}
HTML代码如下:
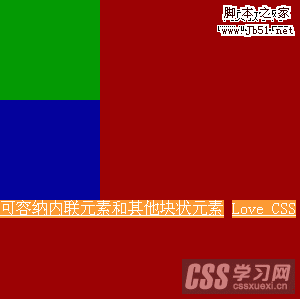
好~!我们继续加条件,在div1里面div2的后面再放入一个ID为div3的长宽均为100像素的蓝色(#009)区域块,代码如
下
CSS代码如下:
#div1{width:300px; height:300px; background:#900;}
#div2{width:100px; height:100px; background:#090;}
#div3{width:100px; height:100px; background:#009;}
a{color:#fff;}
HTML代码如下:
我们继续添加条件,现在大家给内联元素a在css中加上宽度和高度,比如width:100px;height:50px;看看有什么变化
CSS代码
如果要让定义好的宽度和高度对内联元
注:这节课看似挺长,其实内容很少,通过举例子让大家更容易理解而已,不要被眼前的文字和代码吓到哟~
块状元素
一般是其他元素的容器,可容纳内联元素和其他块状元素,块状元素排斥其他元素与其位于同一行,宽度(width)高度(height)起作用。常见块状元素为div和p。
内联元素
内联元素只能容纳文本或者其他内联元素,它允许其他内联元素与其位于同一行,但宽度(width)高度(height)不起作用。常见内联元素为“a”。
做了个对比表,帮助大家更容易理解。
块状元素 内联元素
是否允许其他元素同处一行 no yes
width和height是否起作用 yes no
对于上面的概念,我们用实例的方式给大家讲明白,要注意听哟~
要求:ID为div1的红色(#900)区域,宽度和高度均为300像素,并且包含一个ID为div2的绿色区域,长度宽度
均为100像素的div2。
CSS代码如下:
#div1{width:300px; height:300px; background:#900;}
#div2{width:100px; height:100px; background:#090;}
HTML代码如下:
<div id="div1">
<div id="div2"></div>
</div>
为了方便初学者更好的学习,我把完整的代码发出来

元素和其他块状元素”颜色为白色。
CSS代码如下:
#div1{width:300px; height:300px; background:#900;}
#div2{width:100px; height:100px; background:#090;}
a{color:#fff;}
HTML代码如下:

好~!我们继续加条件,在div1里面div2的后面再放入一个ID为div3的长宽均为100像素的蓝色(#009)区域块,代码如
下
CSS代码如下:
#div1{width:300px; height:300px; background:#900;}
#div2{width:100px; height:100px; background:#090;}
#div3{width:100px; height:100px; background:#009;}
a{color:#fff;}
HTML代码如下:

我们继续添加条件,现在大家给内联元素a在css中加上宽度和高度,比如width:100px;height:50px;看看有什么变化
CSS代码
- #div1{width:300px; height:300px; background:#900;}
- #div2{width:100px; height:100px; background:#090;}
- #div3{width:100px; height:100px; background:#009;}
- a{color:#fff; background:#F93;width:100px;height:50px;}
如果要让定义好的宽度和高度对内联元

